Role: UX/UI Design, Research, Wireframing, Visual Design
Duration: 7 weeks
Platform: IOS
Tools:Adobe CC, Adobe CC
Summary
Reminder X is a fictional company and was created as part of the Usability class for the master’s program at Kent State University.Reminder X is a mobile app that was designed to assist people with setting reminders for everyday tasks and goals. Currently, the client (Reminder X) has an app that serves as a simple to-do list. They want to know what direction to take the app, in terms of its users. Their hope is that they can use the information from this research for future differentiators between them and other similar apps in the market.

Goals
The goal of this research is to determine how current and potential users, keep track of regular tasks and to-do lists. Armed with this information, Reminder X hopes to add critical features to its application, as it begins to think through the current app's redesign.
My Process
Discover
User Research, Interviews & Observations
Define
Gathering Data & Insights, Competitive analysis, Affinity Mapping, Personas
Ideate
Design Tenets, User flows
Design
Low-fidelity wireframes, Visual Design Learnings
The challenge
Analyze current Reminder X competitors and identify features and ways to differentiate the app in the marketplace.
Research Methodology
I conducted on-location interviews with potential users of the application. I spoke to four different candidates, including two men and two women. This process took about a week. Each person completed a few different tasks within their native task and reminder apps and answered a series of questions about how they currently keep track of their important tasks.
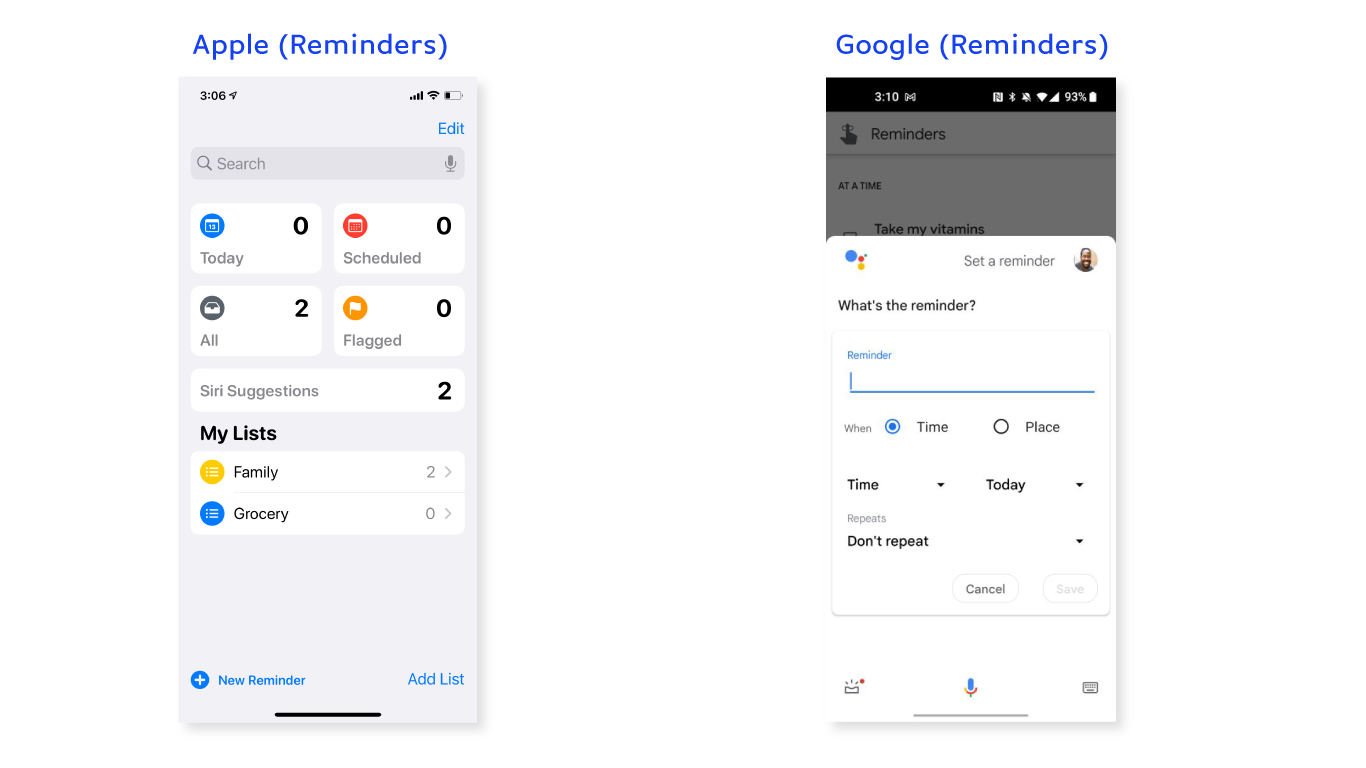
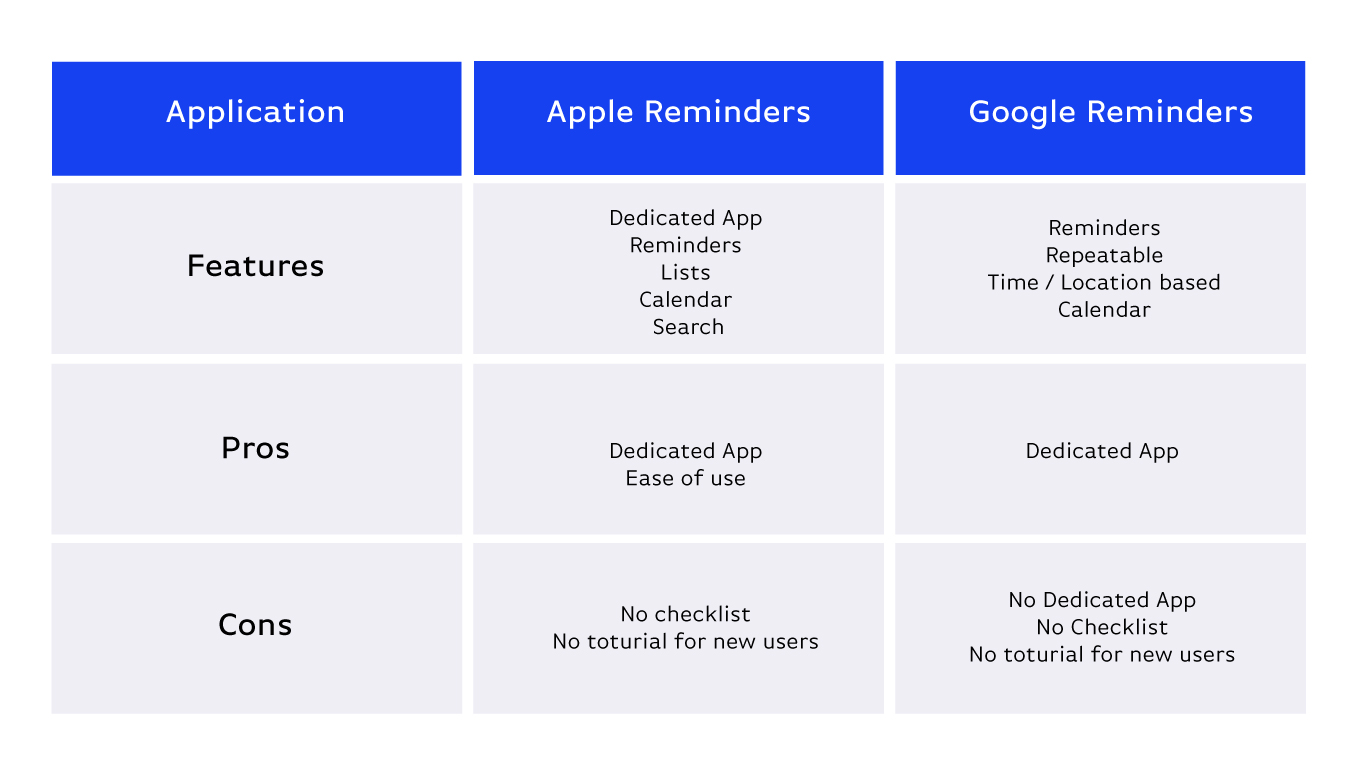
Competitive Analysis

- During the competitive analysis portion of the interviews, I noticed observed user flow issues. These included: poor visual feedback or confirmation of actions completed. A lack of tutorials and the lack of advanced user features like the grouping of tasks by type.
- Most of the users had some sort of digital system or app that provided some of the features they needed like the calendar app that allowed for repeat events reminders, or a checklist feature that allowed them to track multiple important tasks.
- A small number of users preferred downtime from alerts when not needed. This made me consider a potential feature that would allow users to schedule alert times for their lists and notes vs a standard system that simply turns alerts on or off.
- Adding this feature would give us a key differentiator in the market and serve the users in addition to the basic features that Reminder X already provides.
Competitor comparison

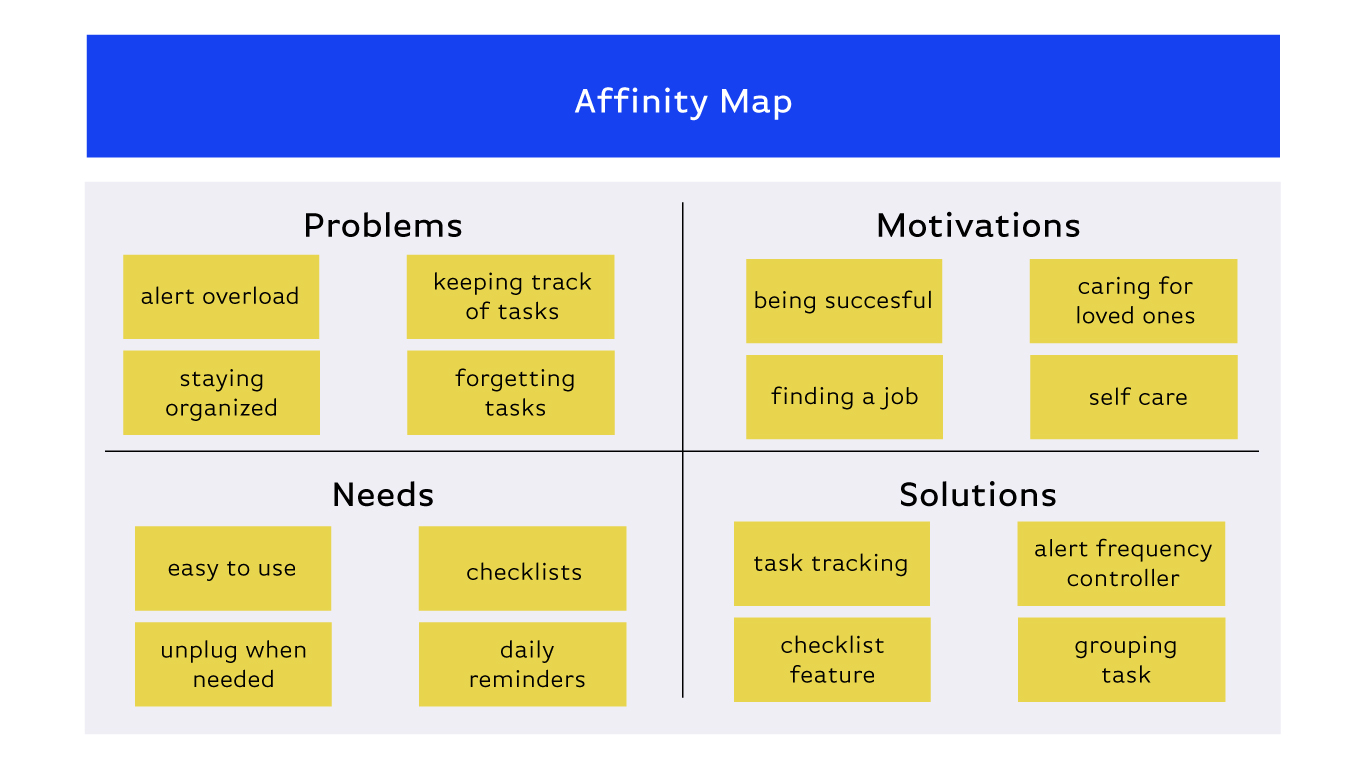
Research Insights
- All of the users employed some method to remind themselves of important tasks.
- They were busy professionals with a long list of daily things to complete.
- They wanted an easy to remind themselves of what they had to do daily.
- In addition to work-related activities, they had personal and selfcare responsibilities that relied heavily on staying on schedule.
Affinity map

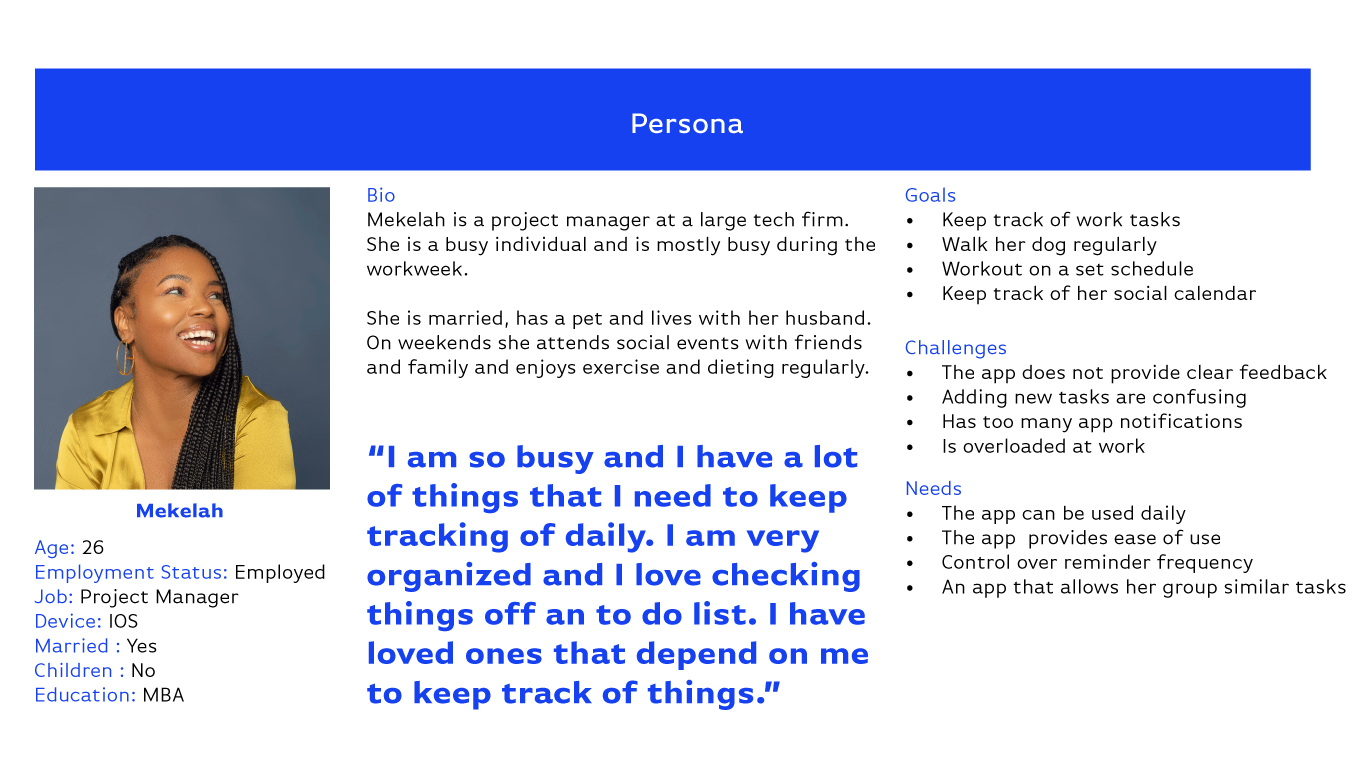
Persona
After completing the research and analysis, I created a persona, so that I could better empathize with the potential users.

Design Tenets
- Set Reminder Alert Frequency: User needs the ability to control how often they receive reminders for their task. They should also be able to turn these off if needed.
- Ability to group tasks by subject: Adding or grouping tasks should be available in Re¬minder X.
- Checklist feature: A checklist feature is available as an option when setting up a new re¬minder or a note.
- Visual Cues and Feedback: Provides visual cues with the user’s journey so that the user knows what step they are in the process.
User Flows and Sketches.
After creating a persona, the next step was to revisit the design tenents. With this insight in hand, I began the process of identifying the key user flows that would address the needs of the users. I created four workflow sketches for review with the stakeholders.

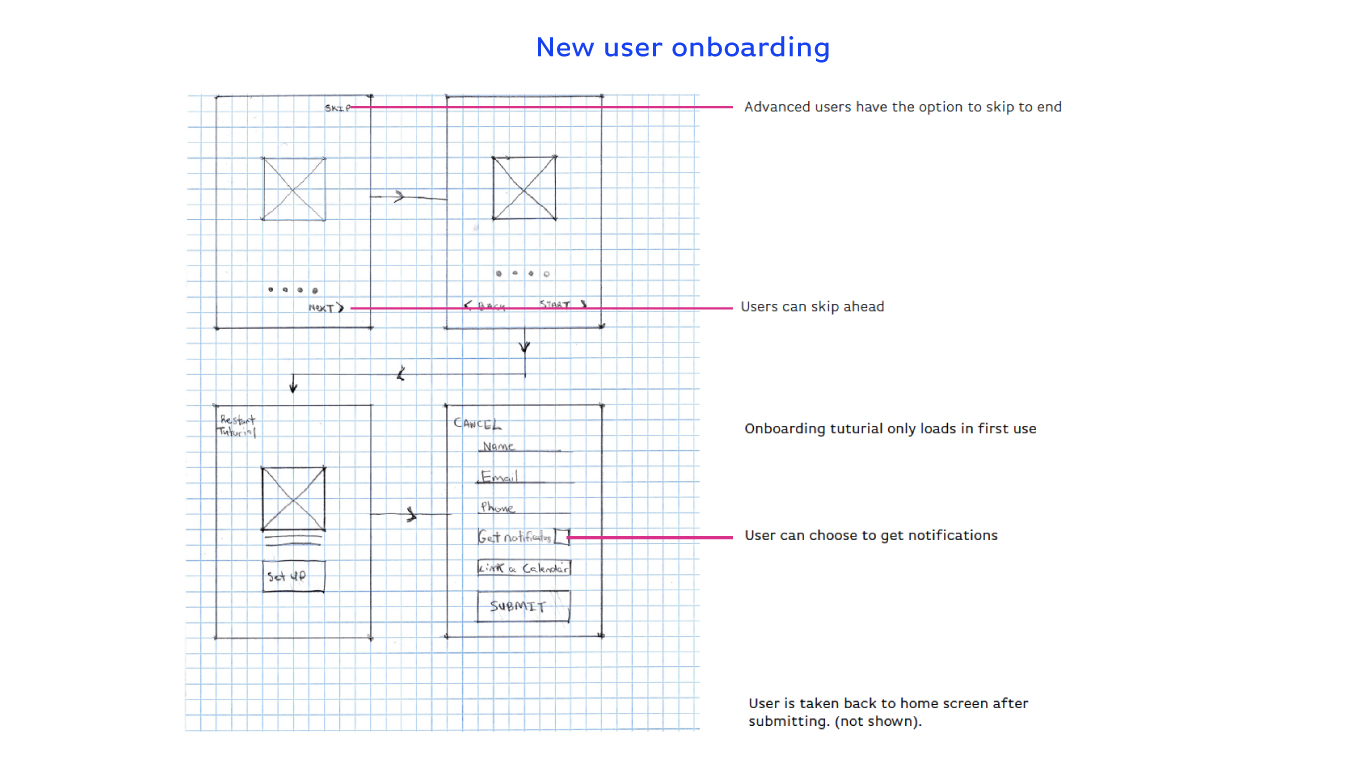
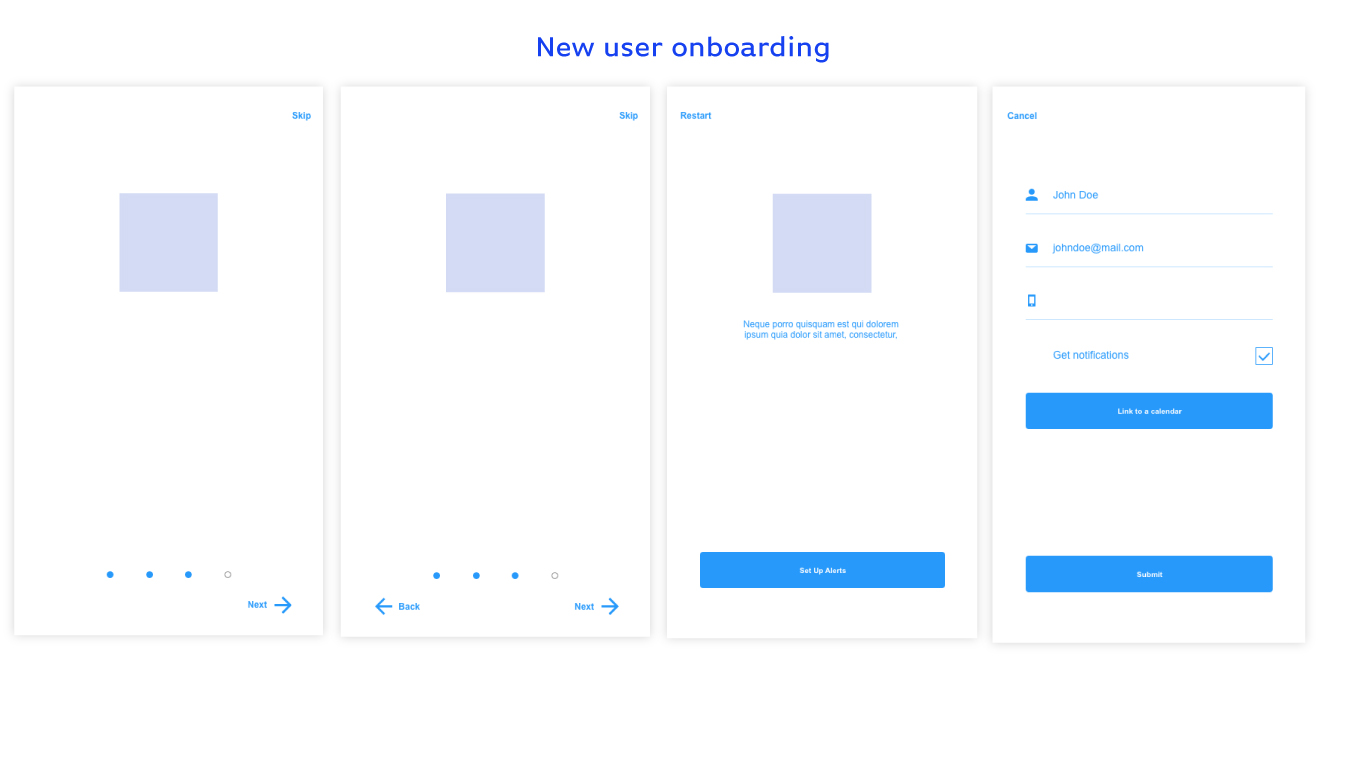
The redesigned Reminder X app will cater to new and advanced users by allowing you to onboard on the first load skip ahead if you are familiar with the features. One of the main requests was for the ability to add stuff to a calendar, so we wanted to give them the freedom to add it to their native calendar.

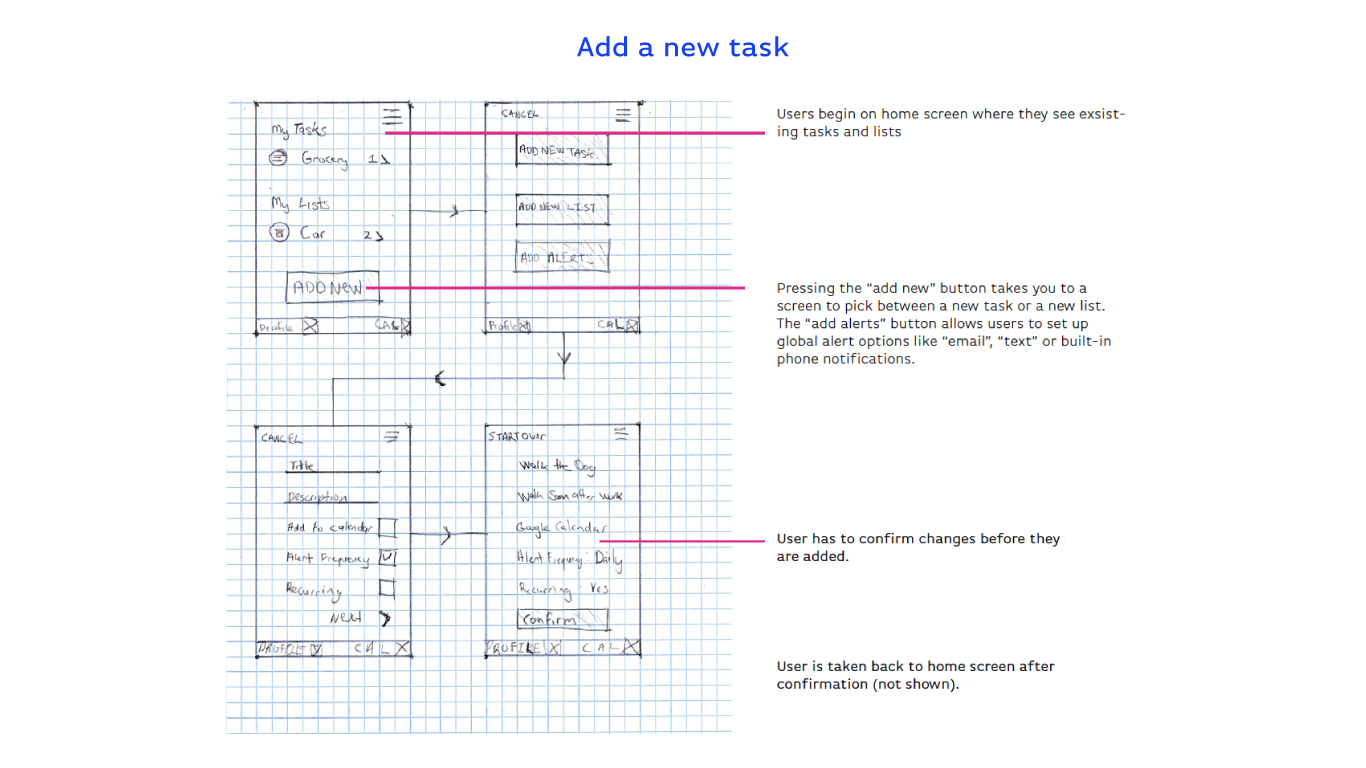
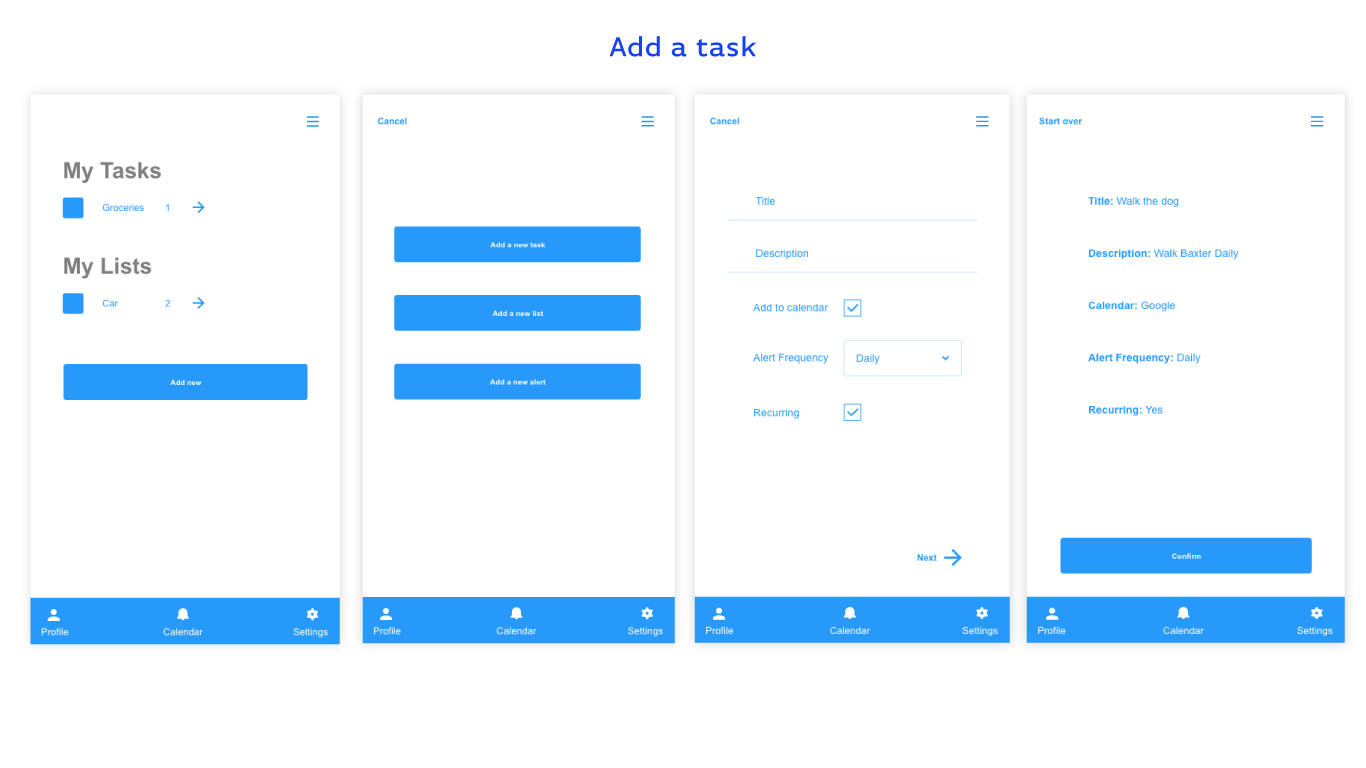
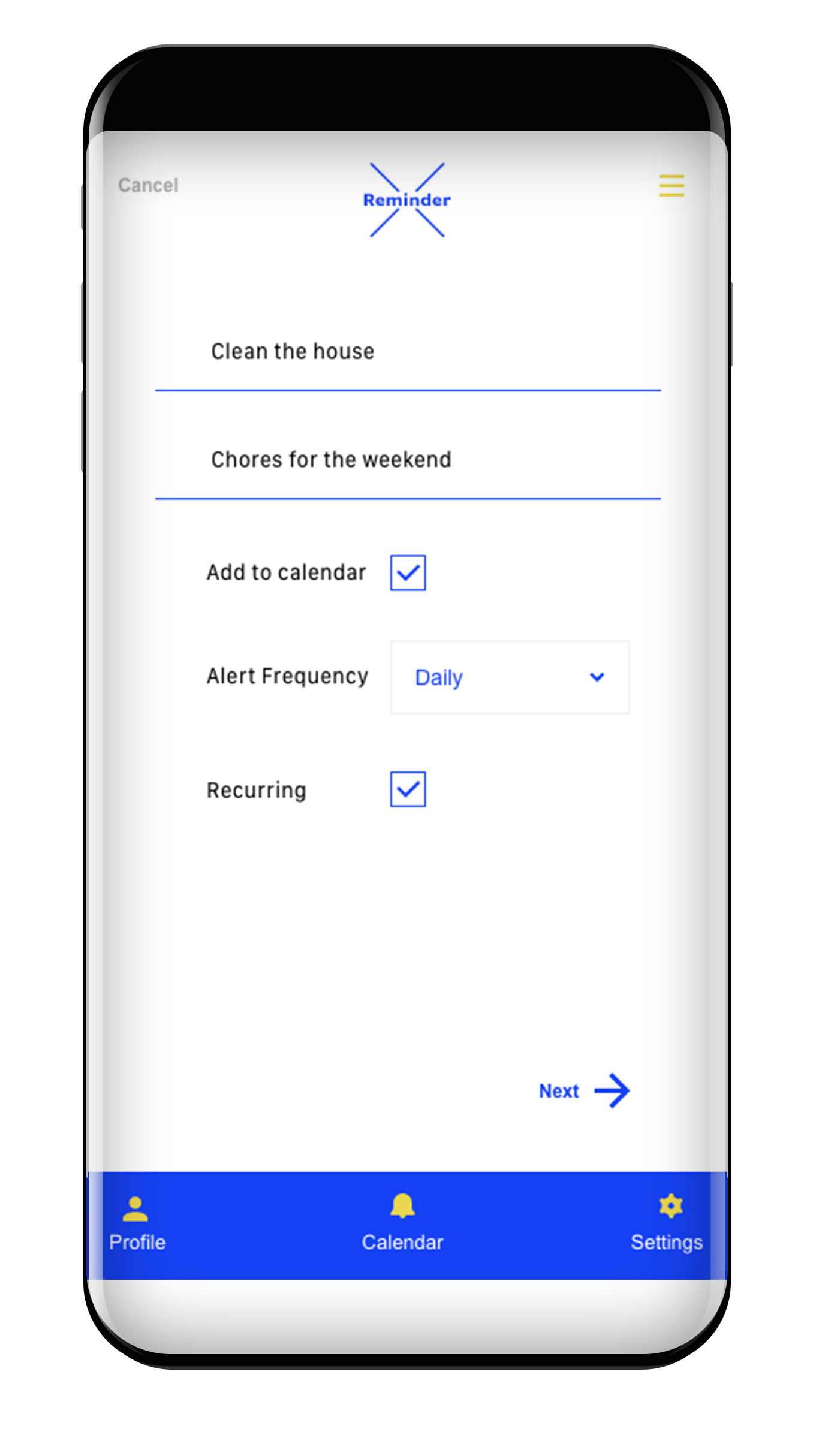
During the interview phase of the research, users expressed concern about setting up reminders being confusing, in native applications. I wanted to address that with a consistent and easy-to-follow workflow. Another feature request was to pause alerts from within the app so I proposed a native solution.

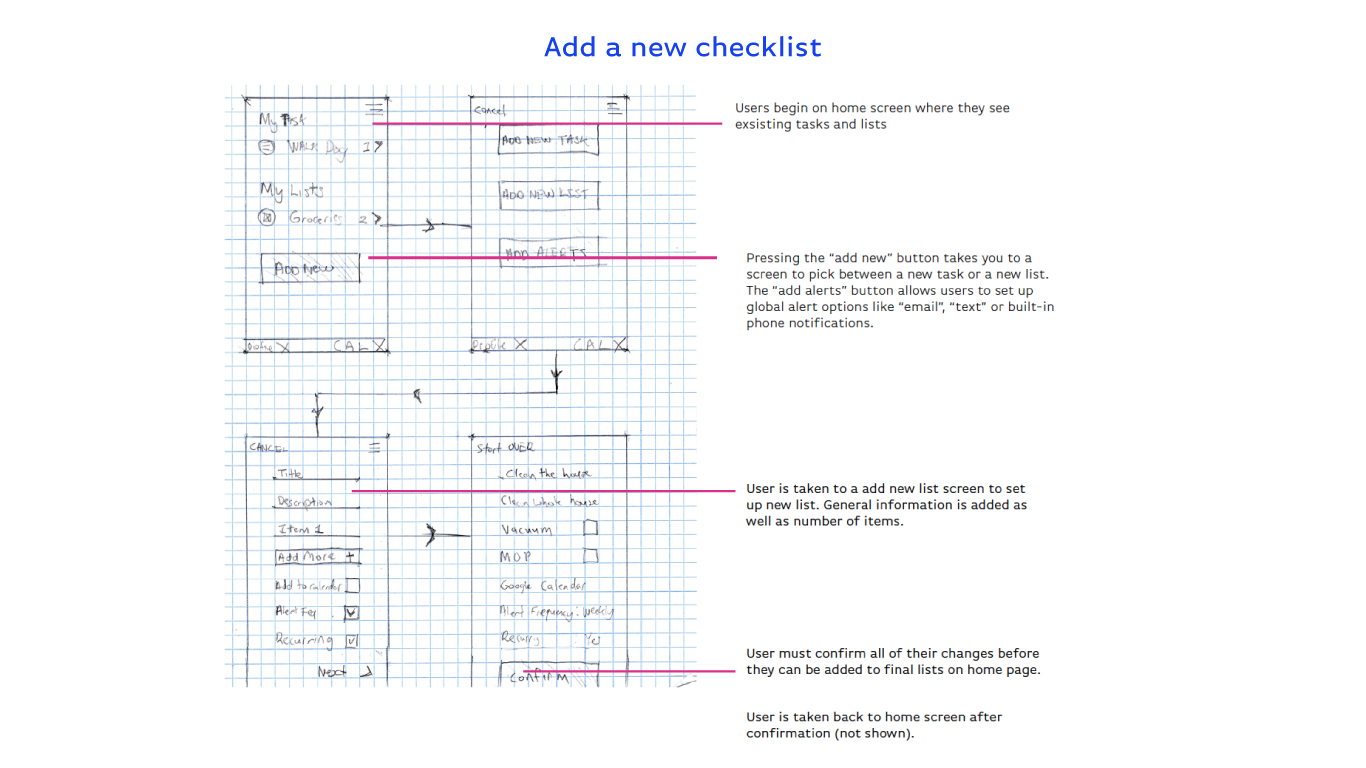
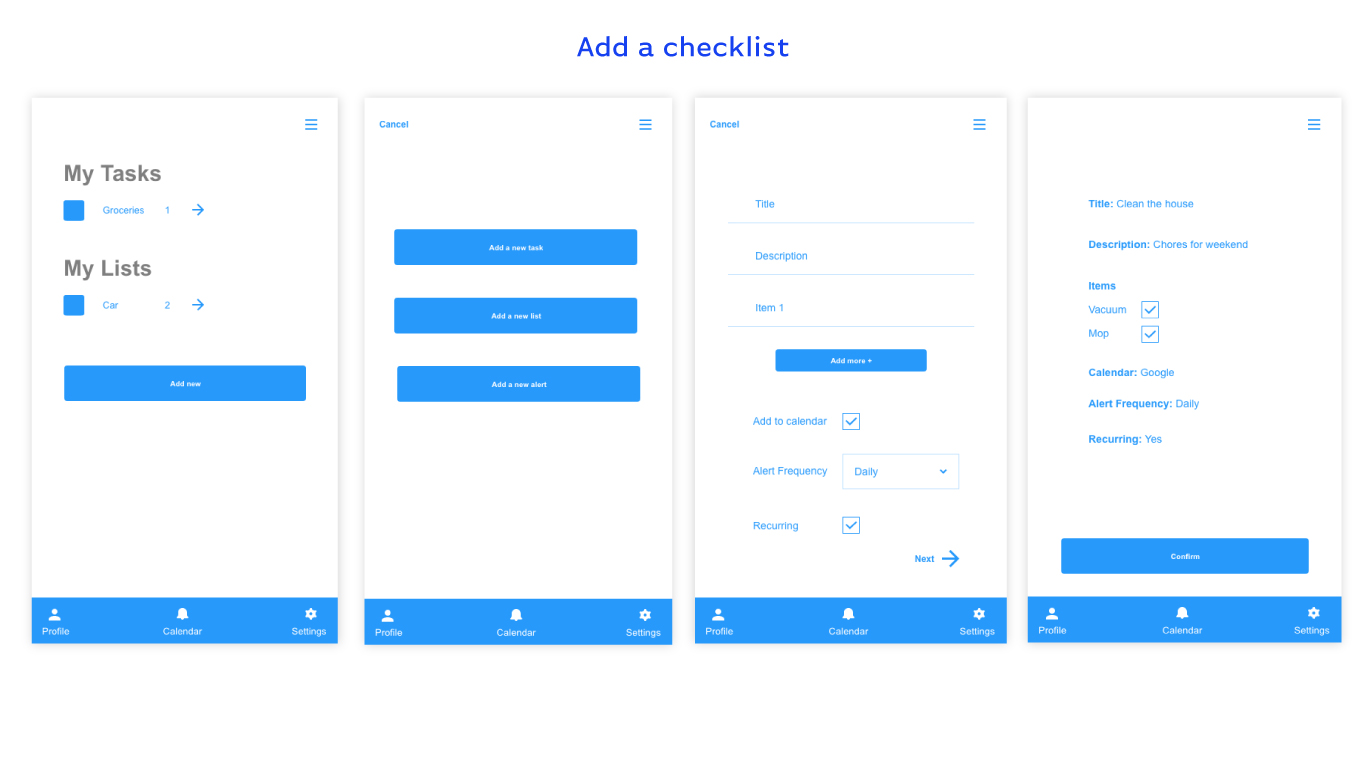
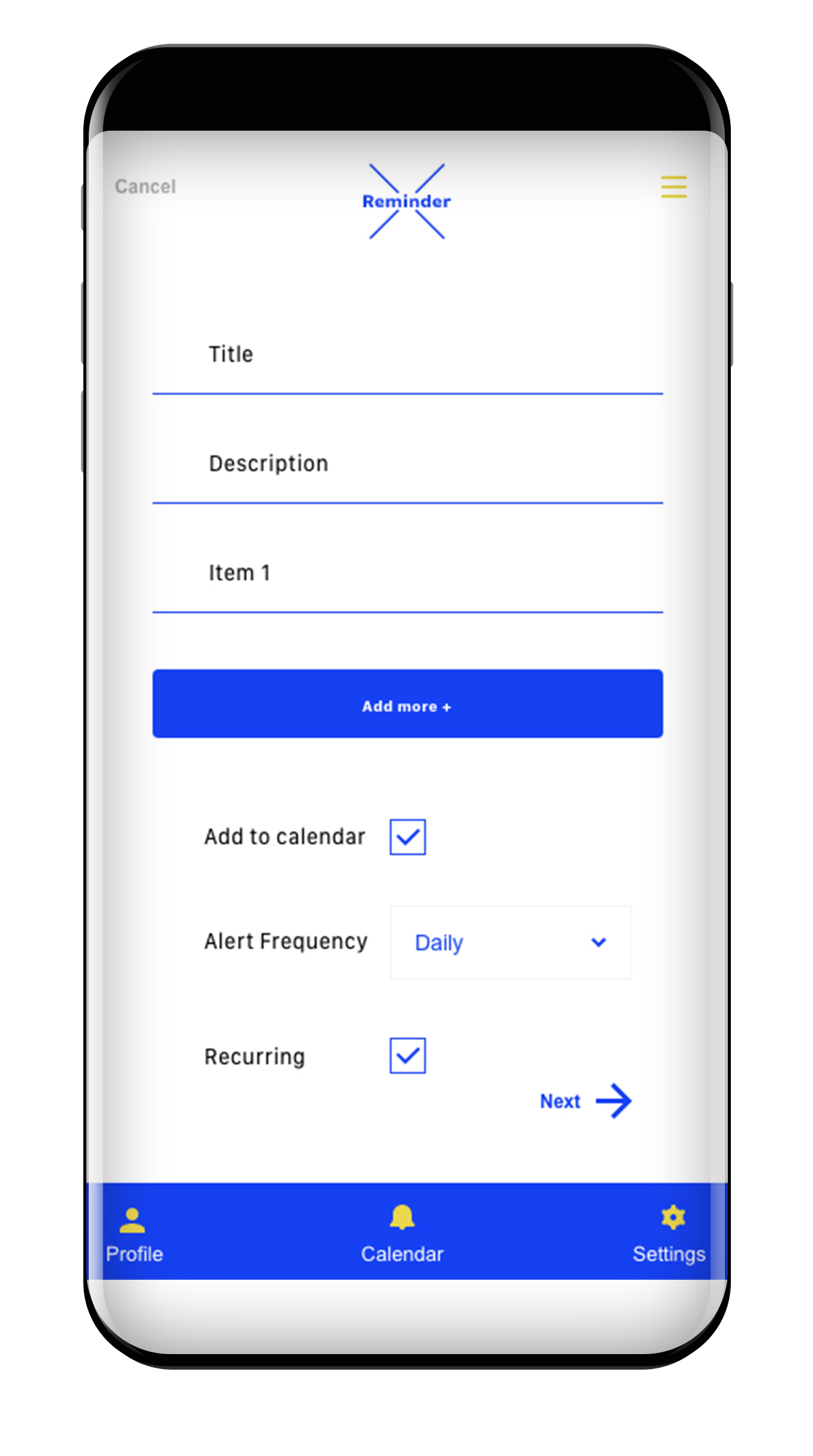
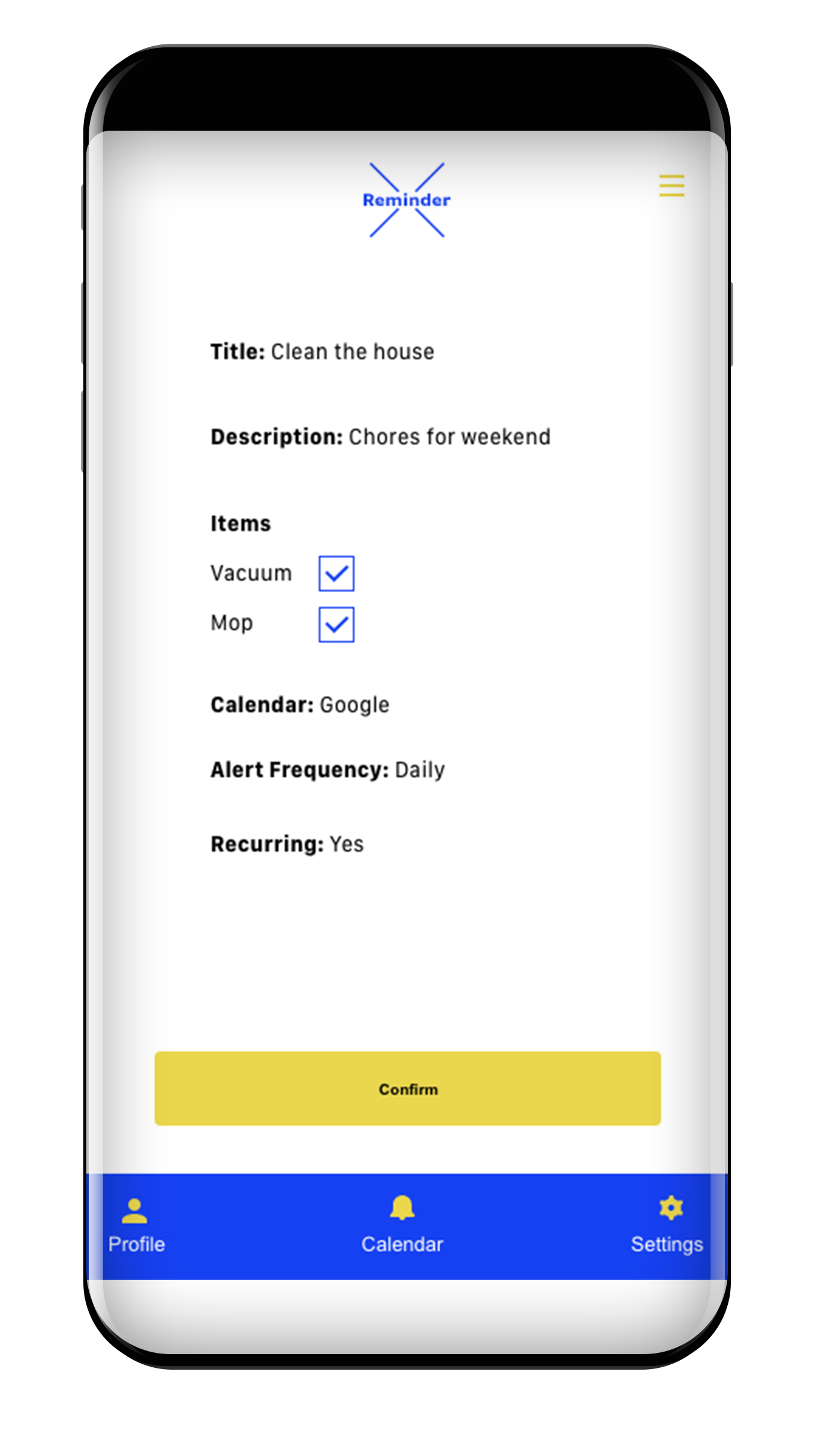
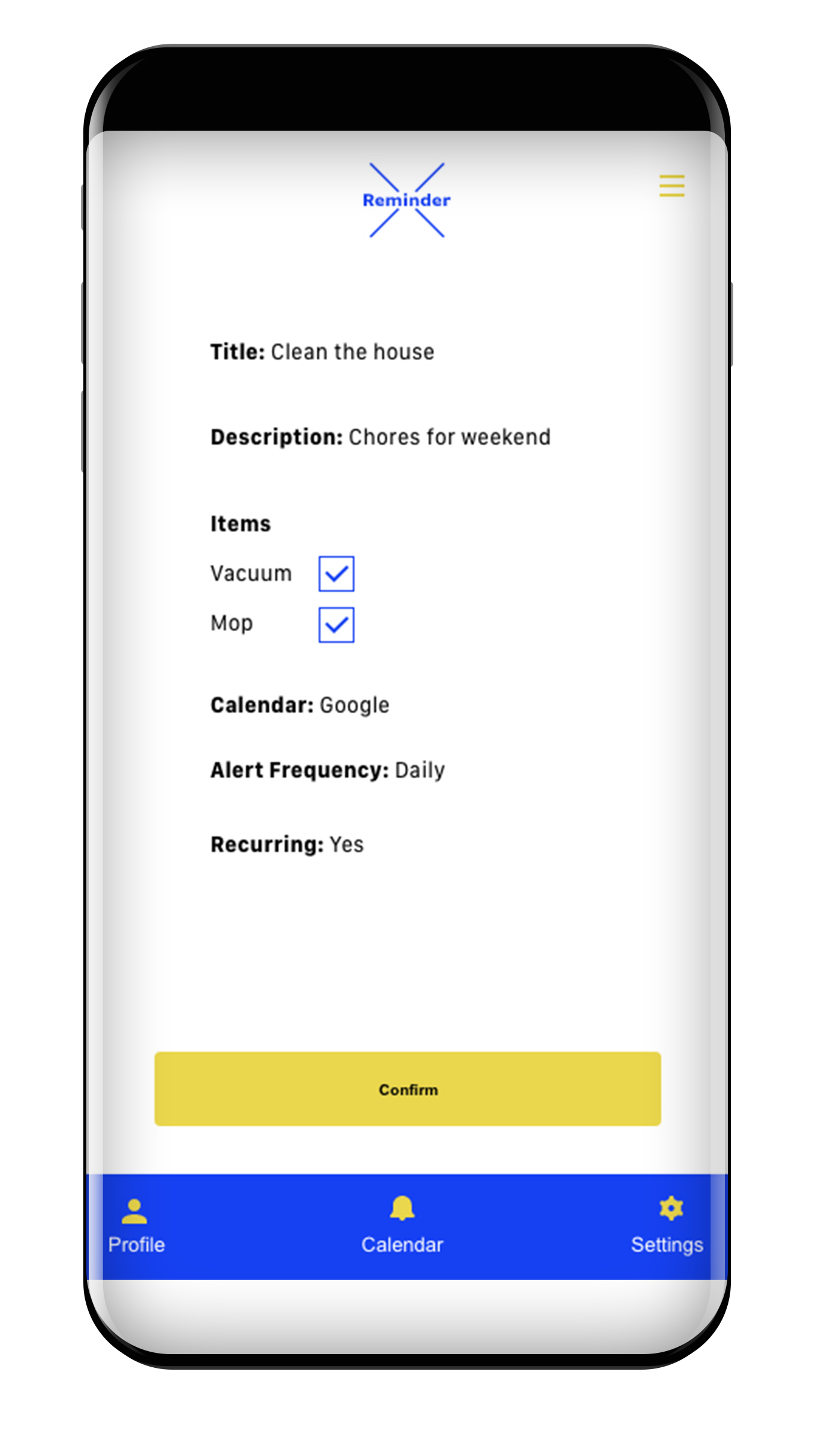
On the new list workflow, we wanted to refer back to the design tenets that we established earlier. By providing visual cues and feedback the user can navigate through the process and make changes quickly and easily. The ability to set up a checklist that could then serve as a reminder was one of the features users asked for.

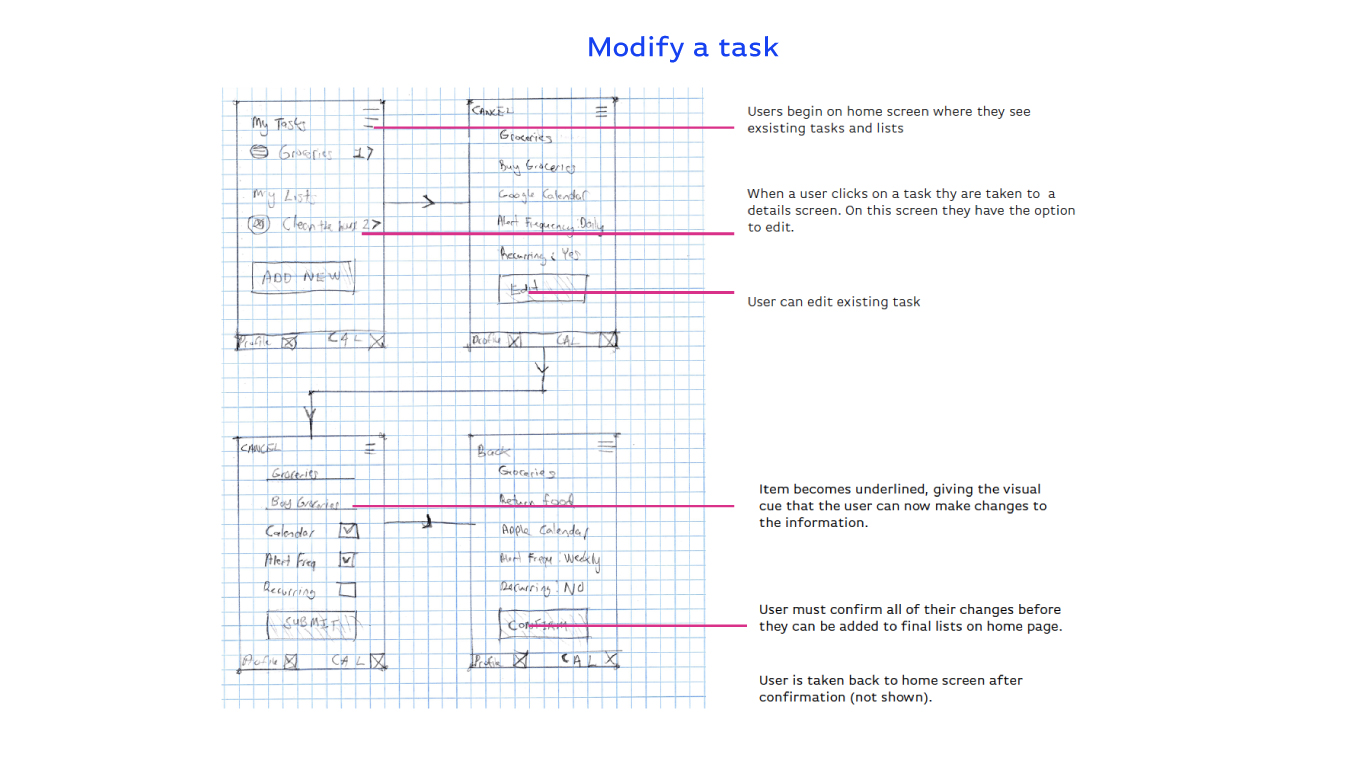
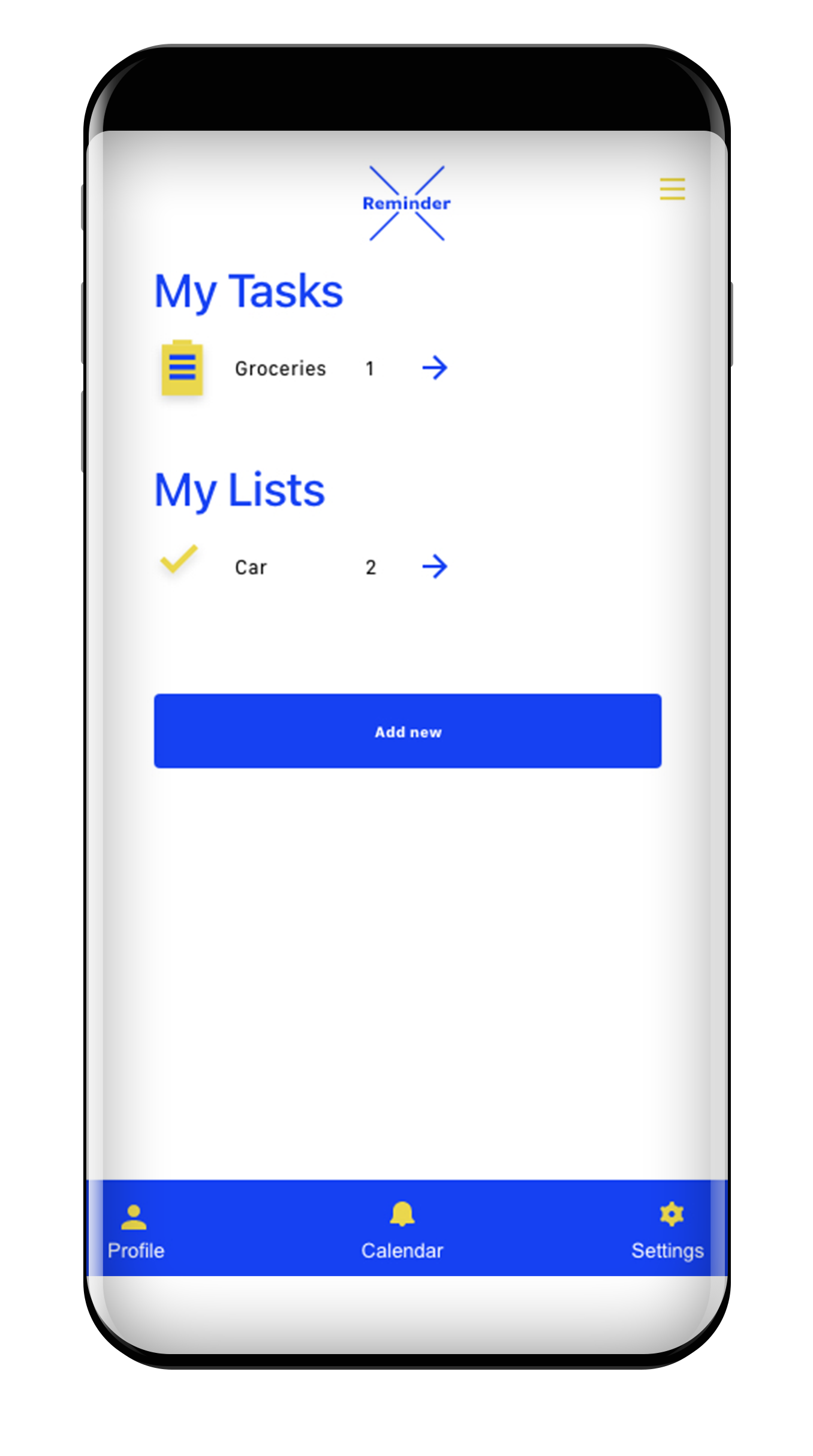
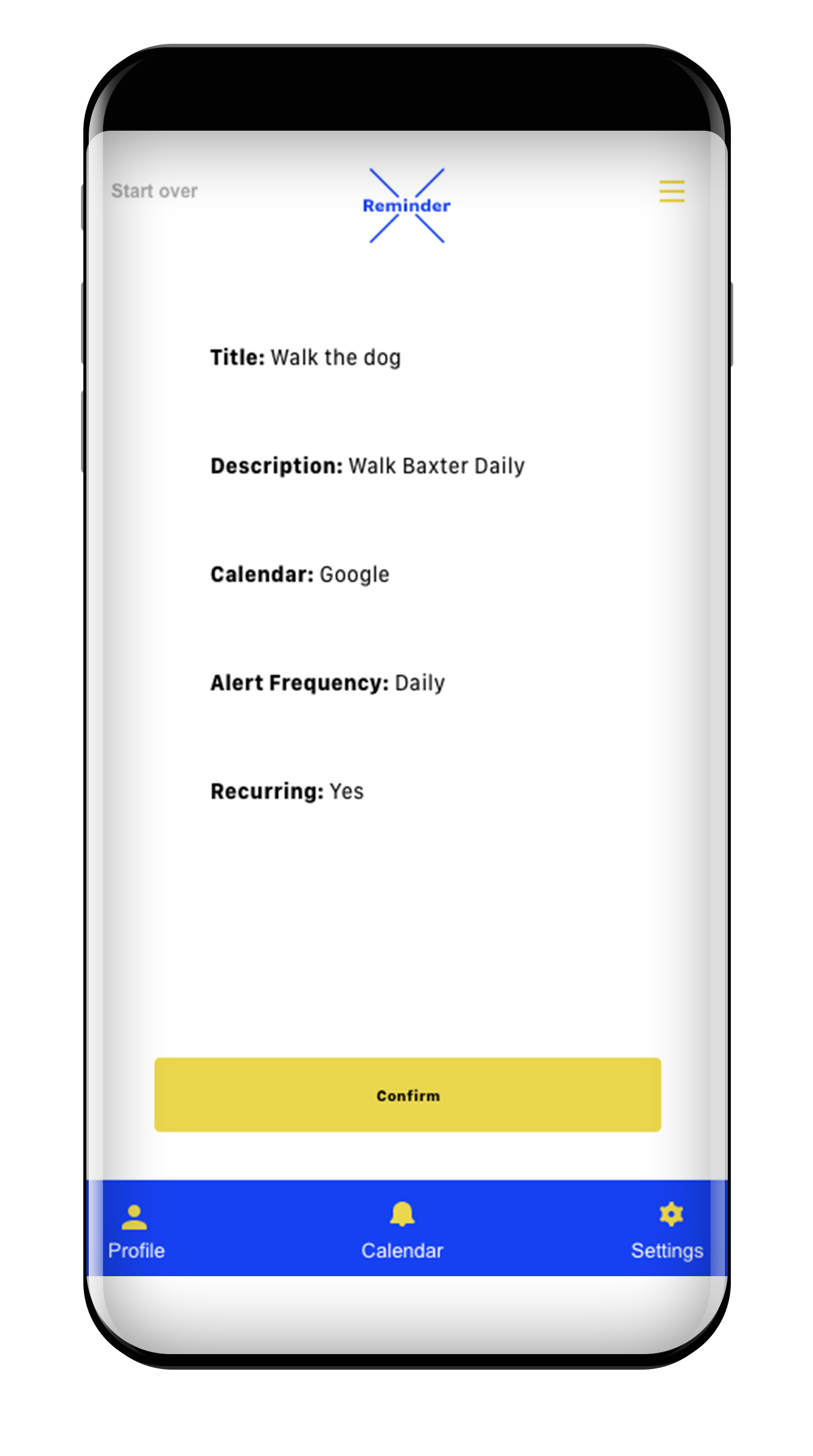
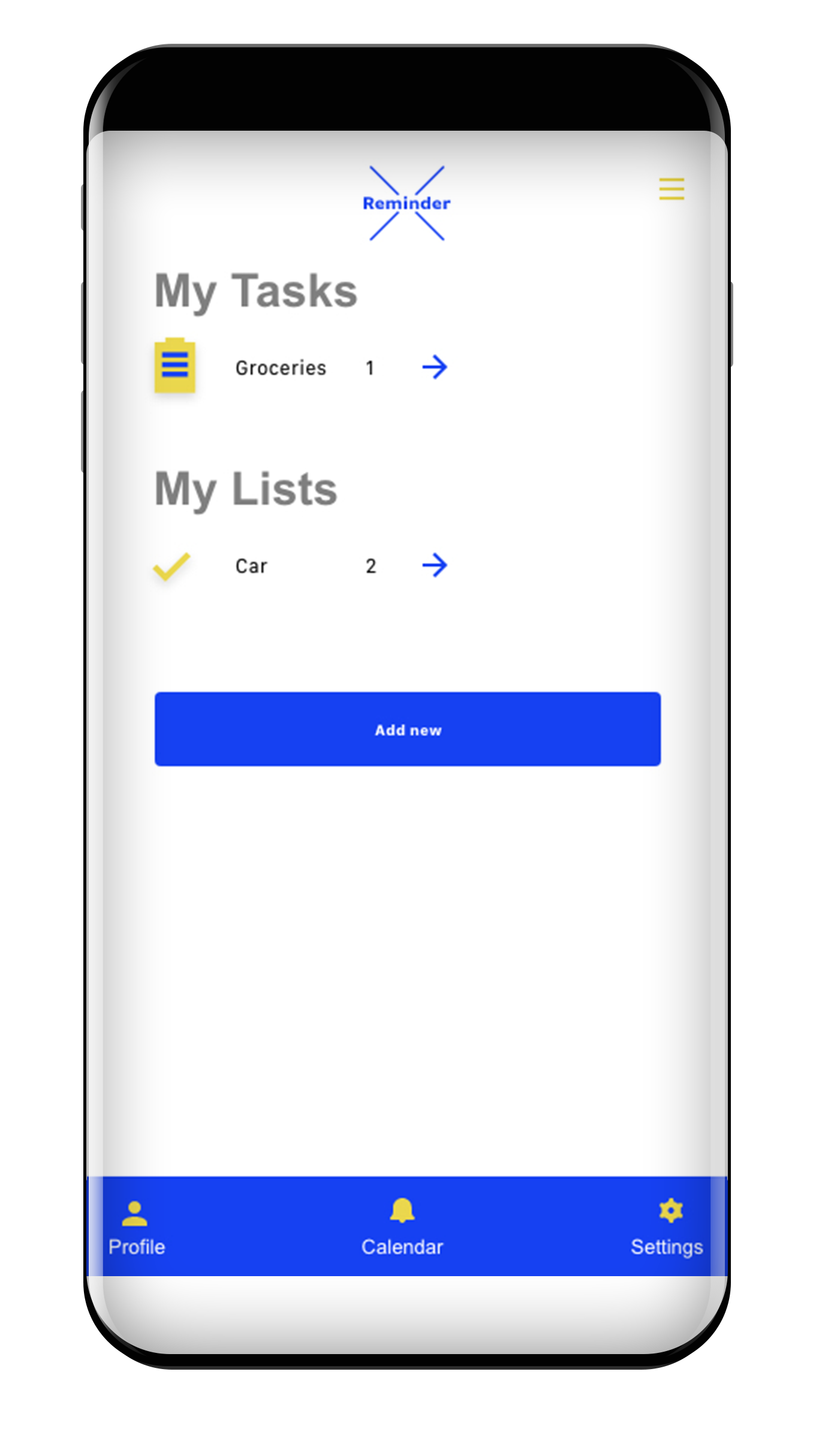
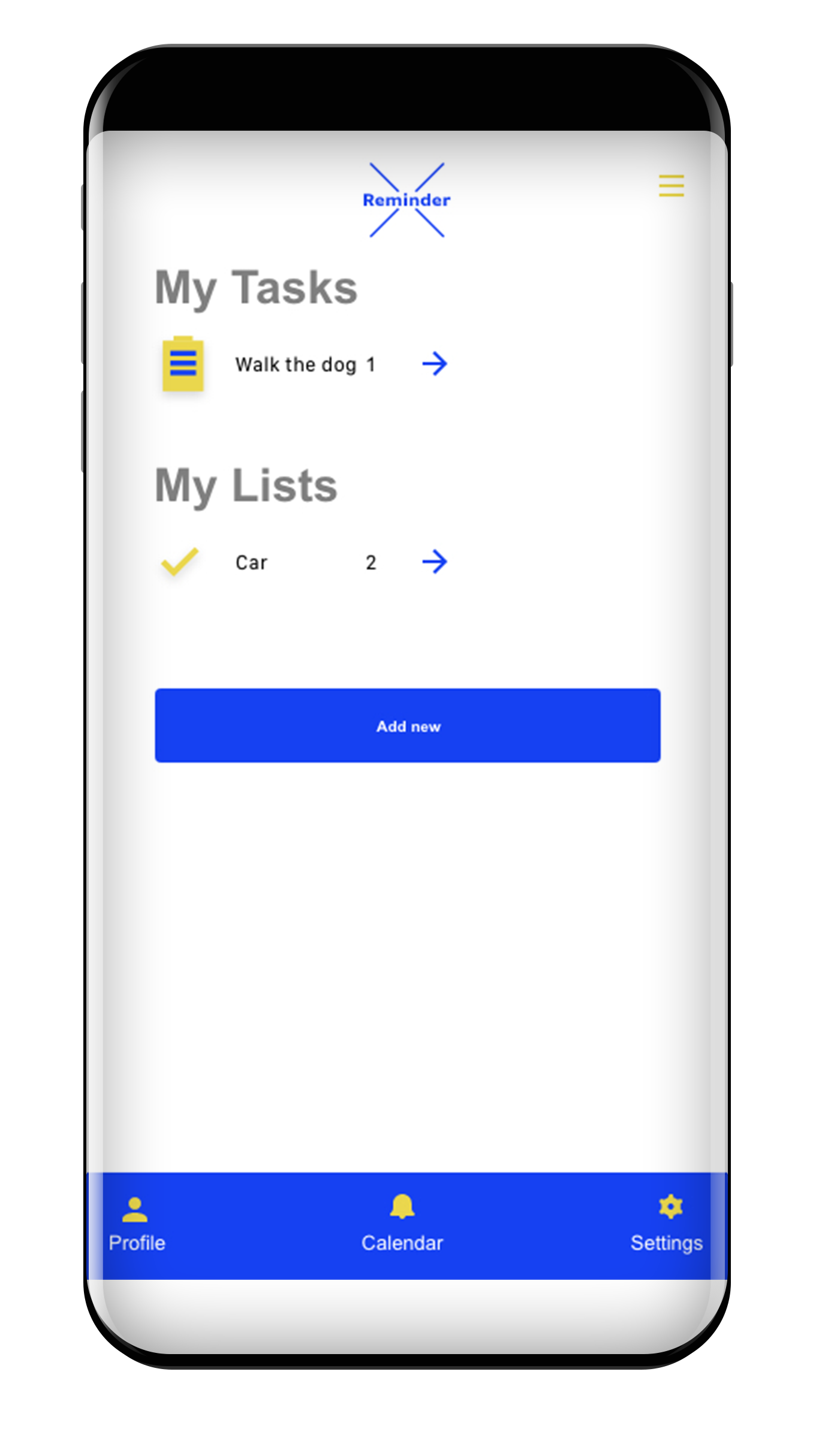
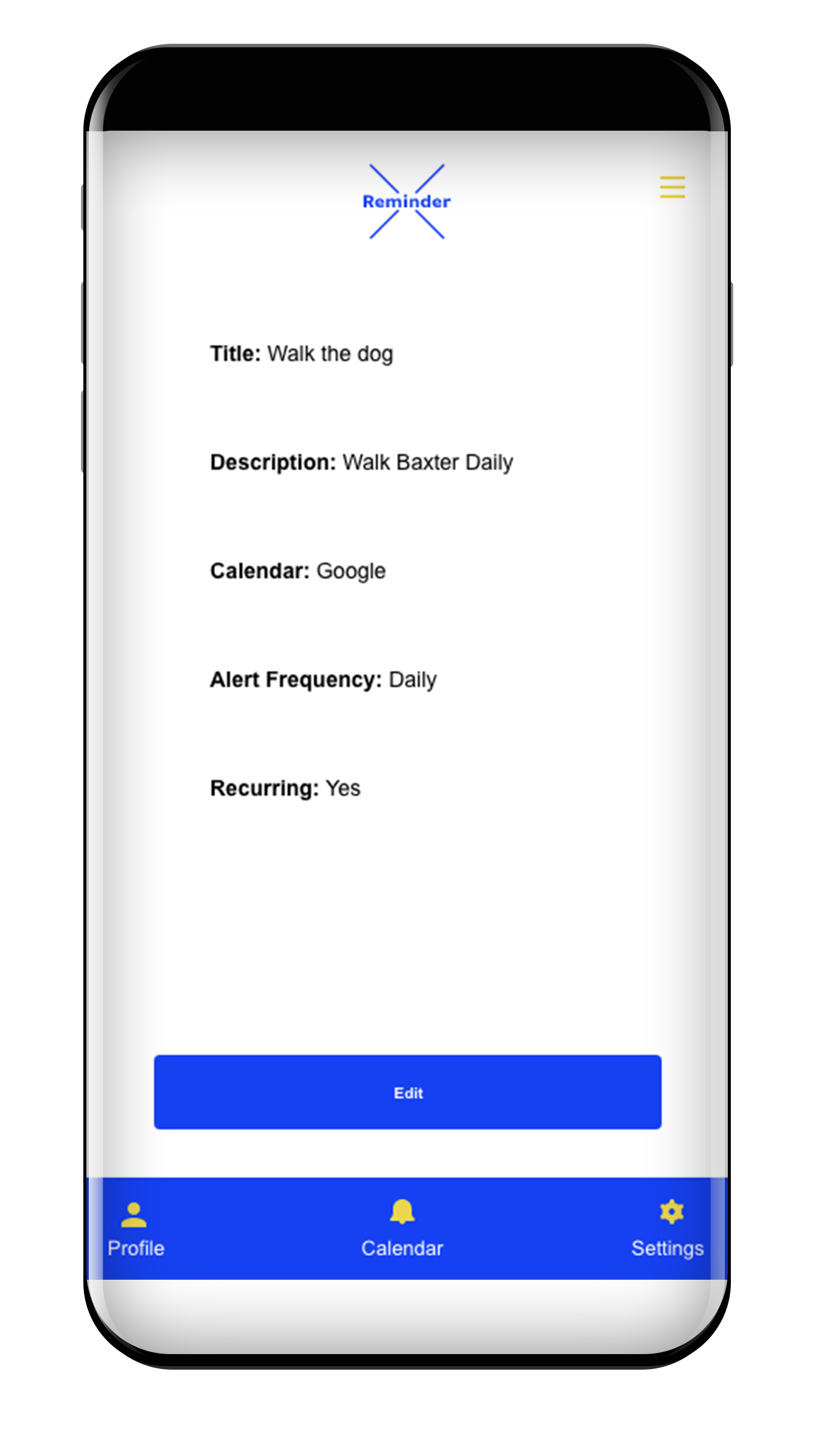
From the home screen, the users have the option to edit an existing task or list. Again I wanted to create a consistent experience. When a user decides to edit a task they see the same familiar screen with visual cues to signal their ability to add edits.
Mid Fidelity Wireframes




Visual Design
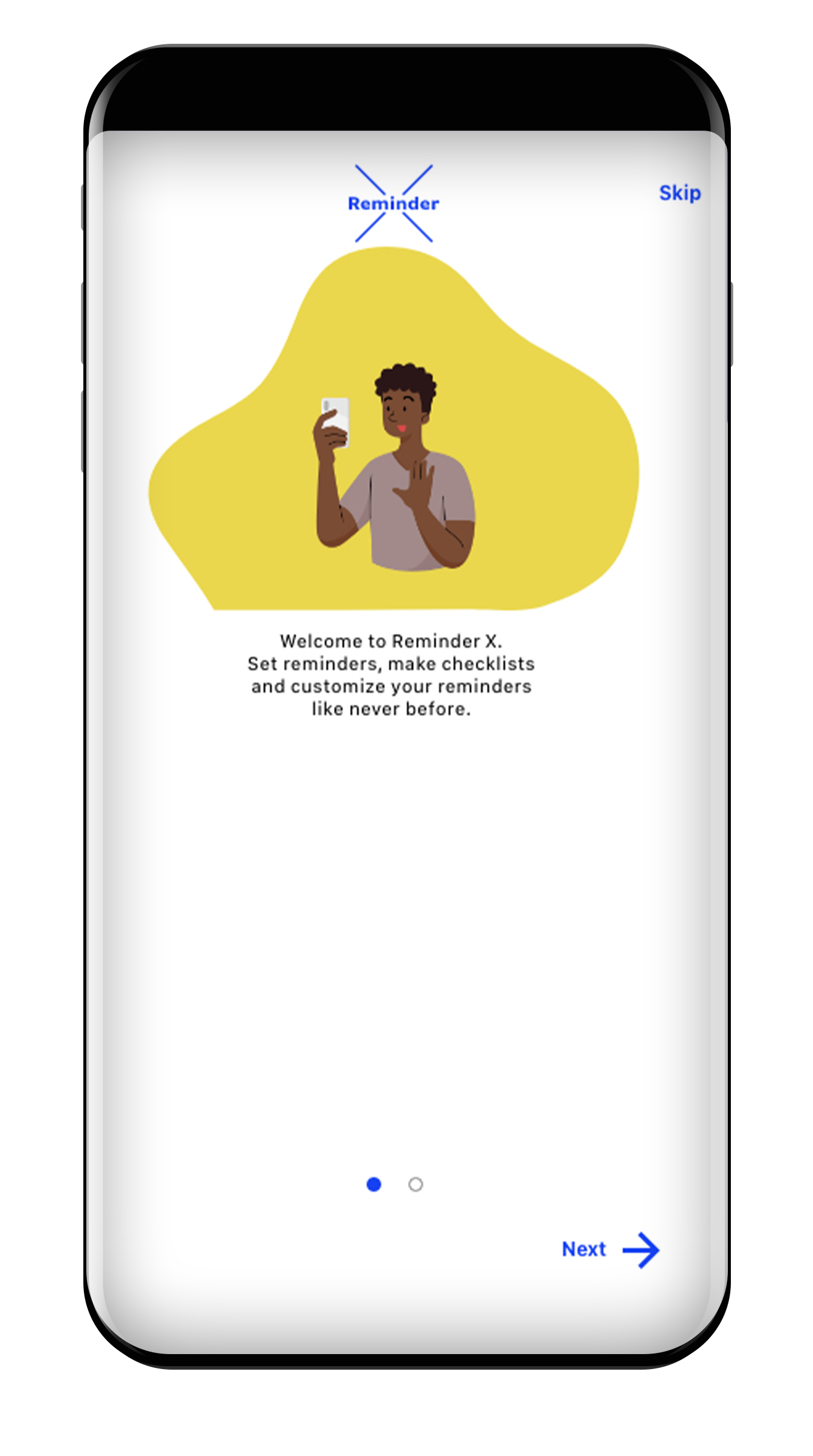
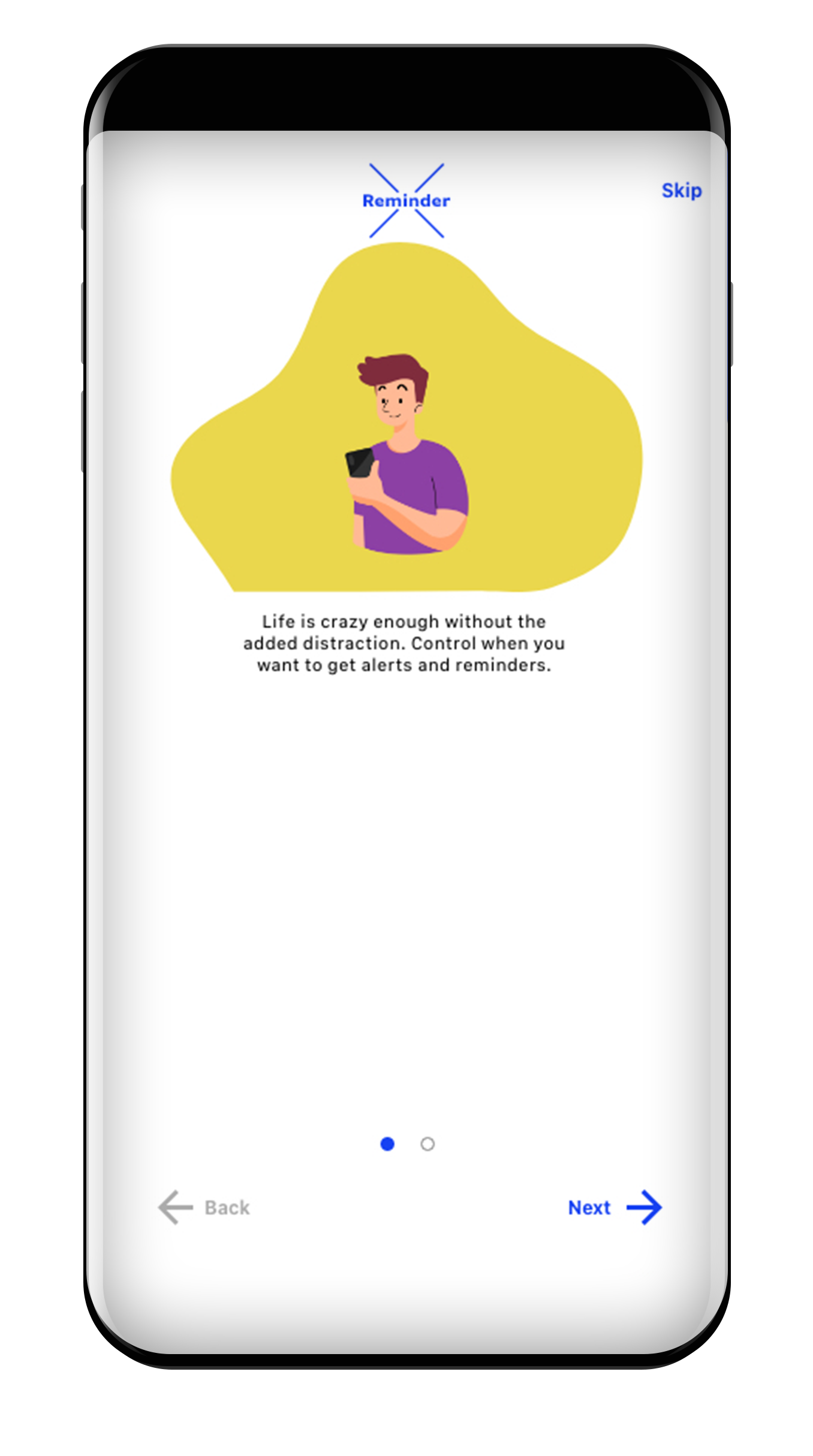
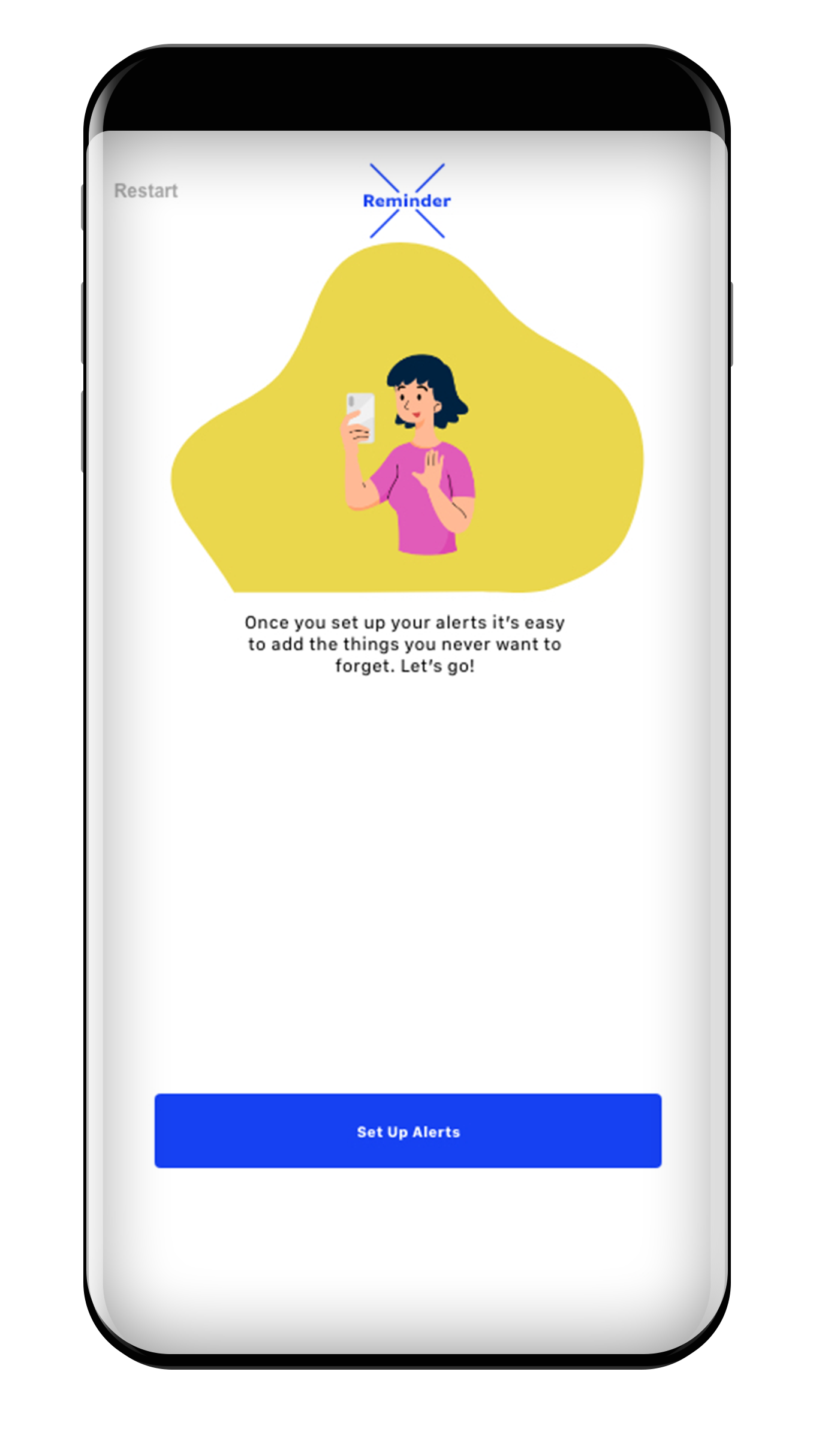
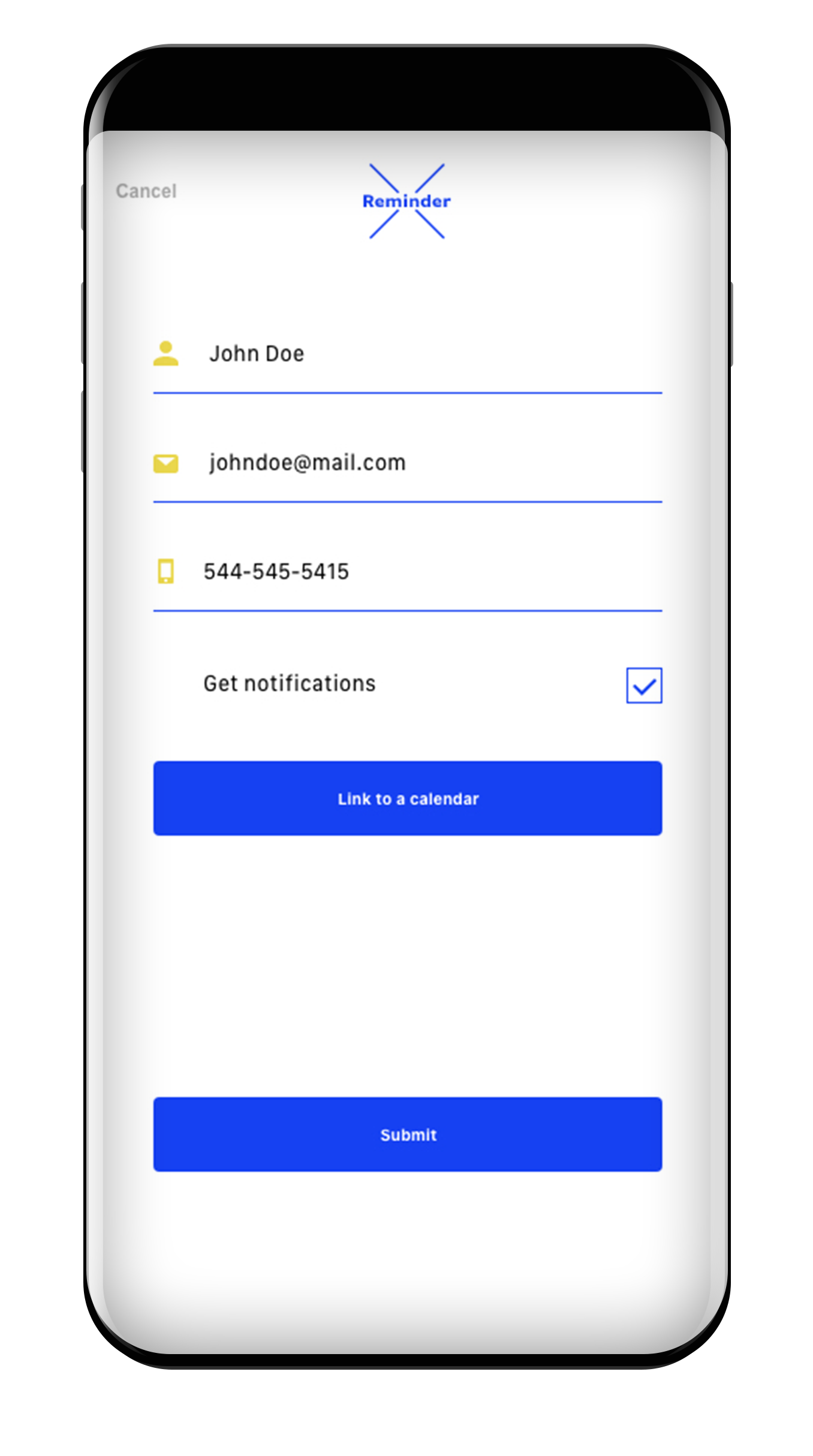
New user onboarding




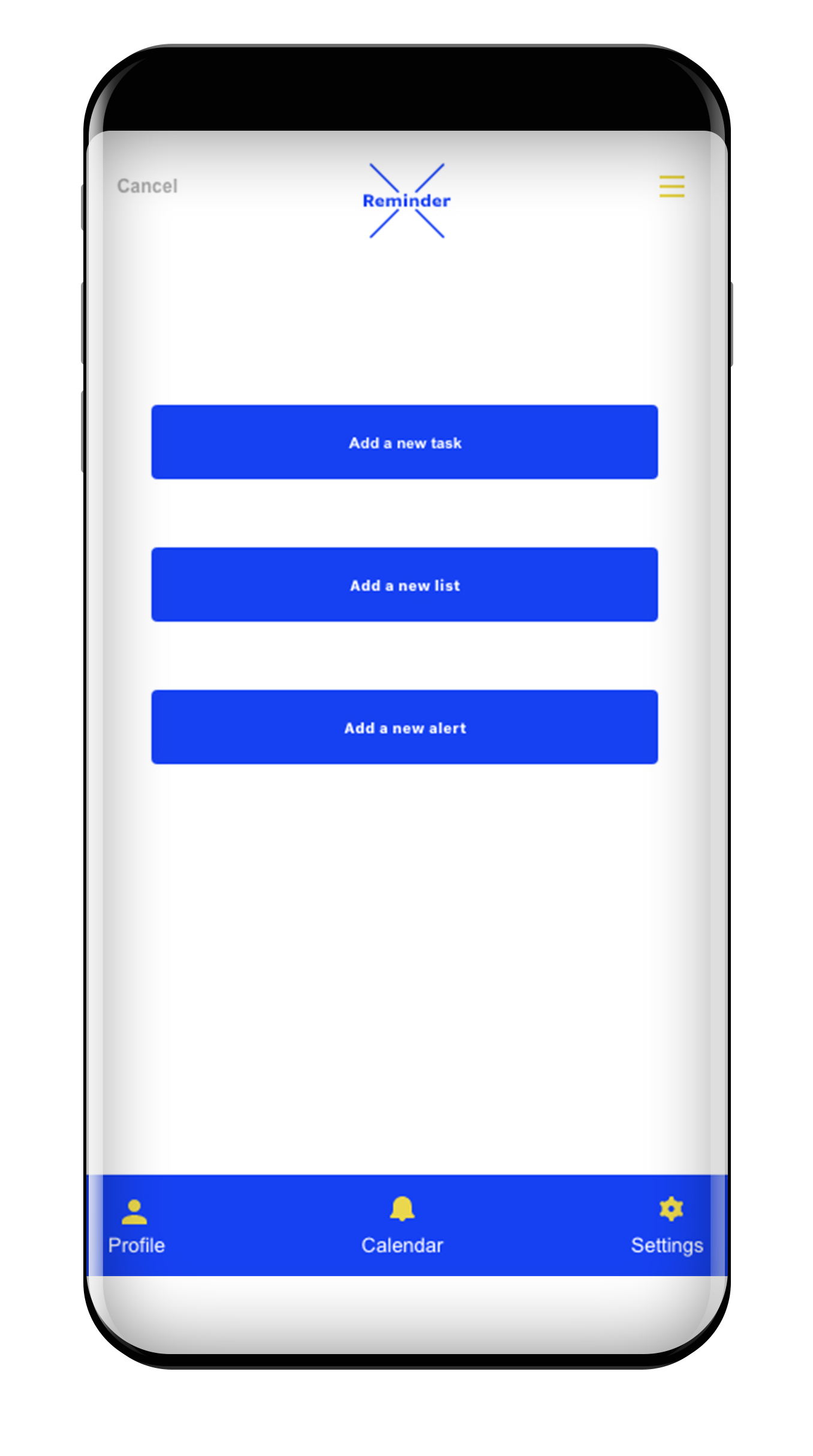
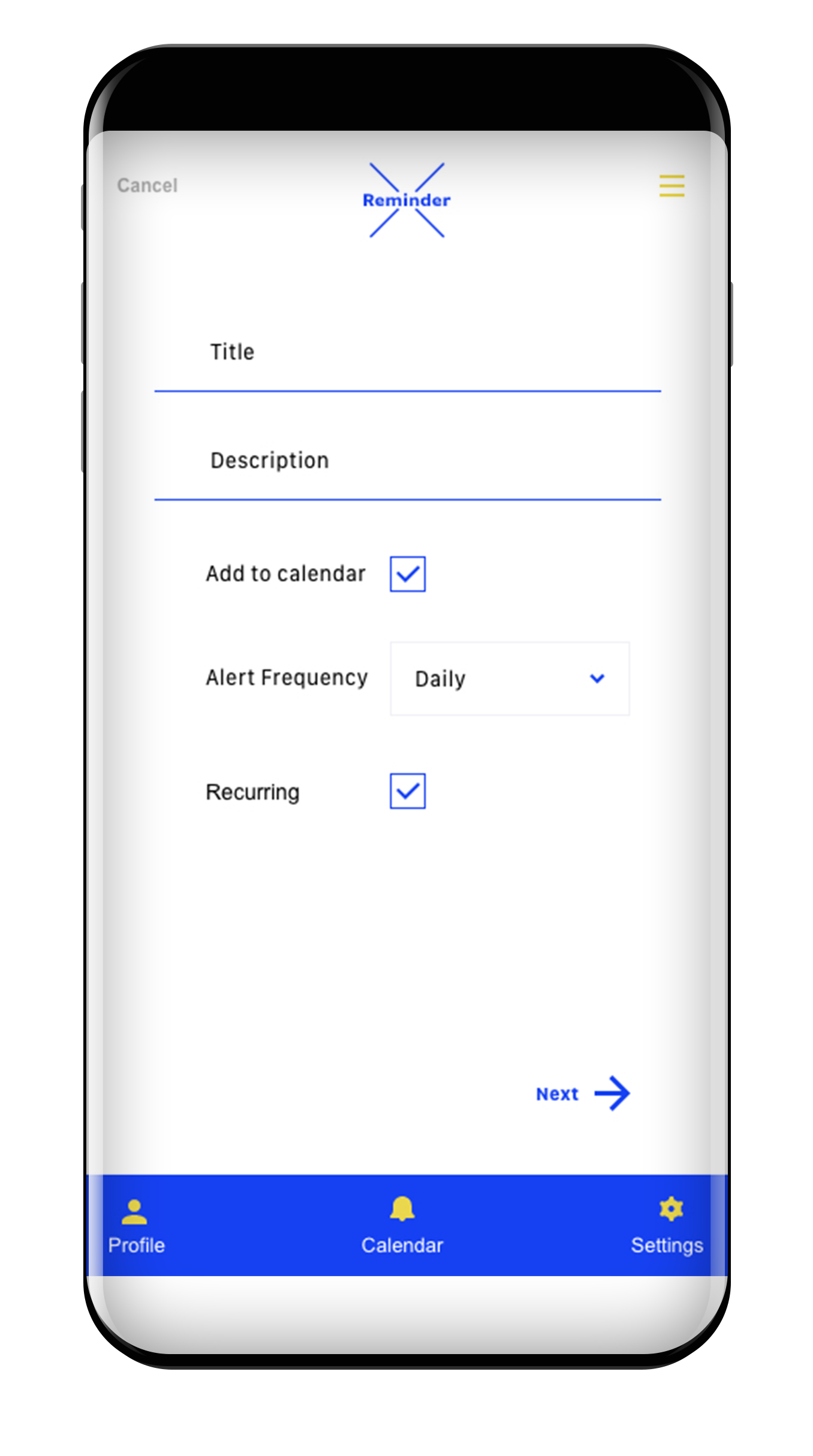
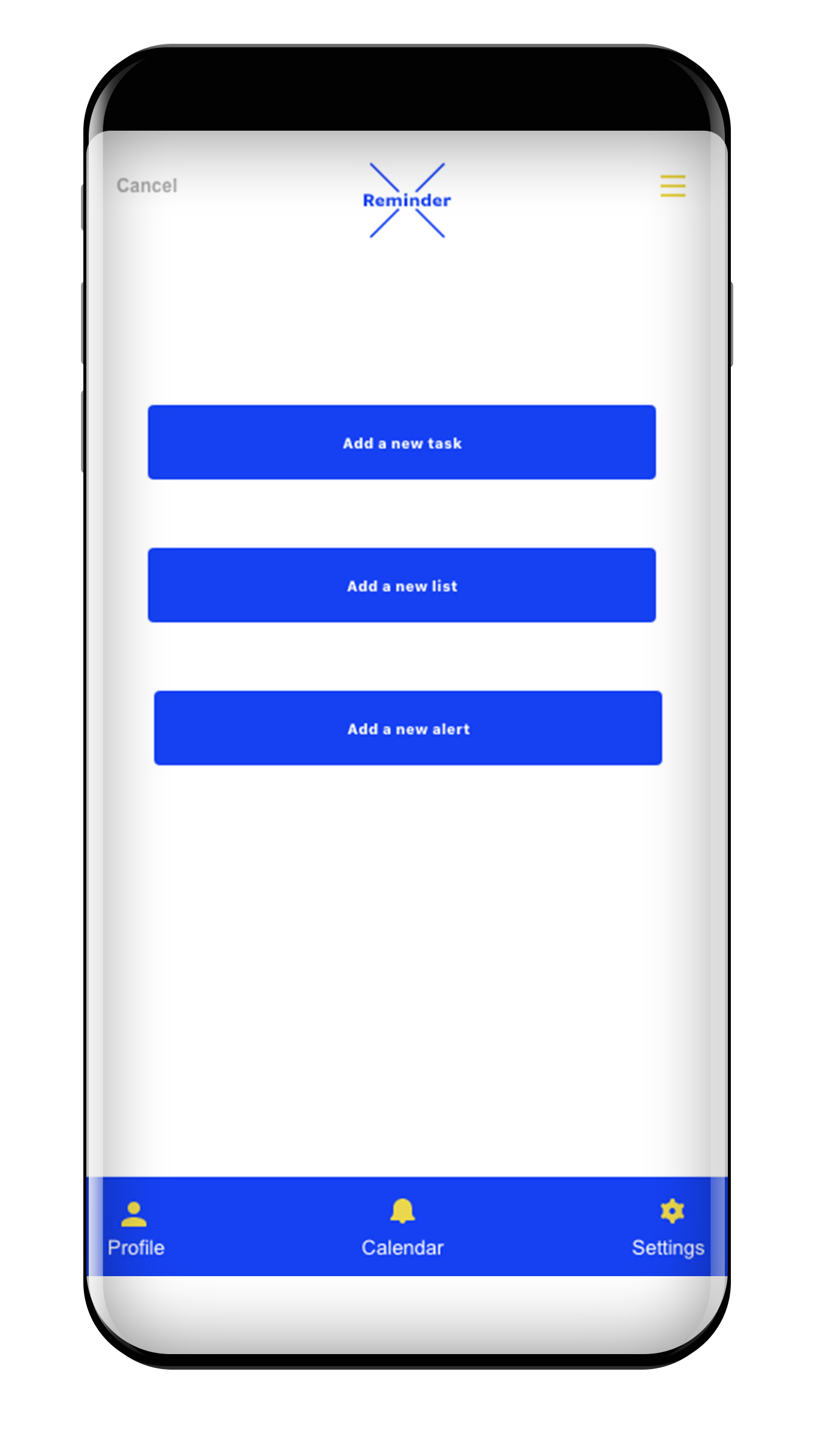
Add a task




Add a checklist




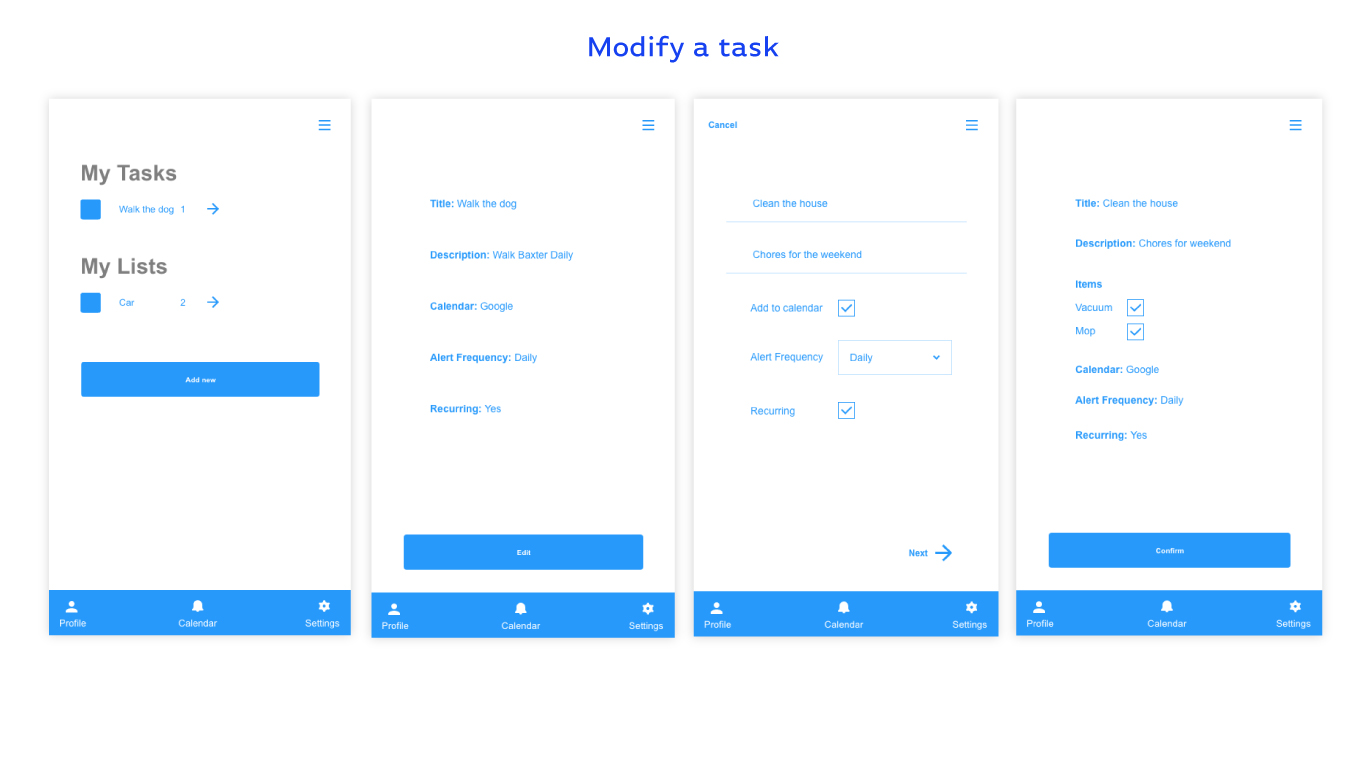
Modify a task




Learnings
Since this was an introductory course to the MS program I learned quite a bit about the formal process of UX Design. I like how it gave me a good linear process from start to finish. I spent a good part of the course learning how to recruit participants. Craft questions and tasks for participants, and use the information to come up with some proposed solutions that could address the problems and achieve the goals of the project.




